Contrariamente a quanto potresti pensare dal suo nome, questa non è un’app di web design. Google Web Designer si concentra invece sulla progettazione di annunci basati su HTML5 e altri contenuti Web simili. L’interfaccia sembra un incrocio tra un editor video e un pacchetto di web design. Per sfruttarlo, è necessario scaricarlo gratuitamente da qui, per Mac o Windows.
- Vuoi provare Google Web Designer? Scaricalo gratis qui

L’interfaccia elegante è evidente fin dall’inizio (Image credit: Google)
Iniziare
Il lancio dell’app ti offre la possibilità di continuare con un progetto esistente, avviarne uno nuovo da zero o utilizzare uno dei modelli in bundle.
Abbiamo scelto di controllare prima i modelli. Ce ne sono 14 tra cui scegliere e, se non si è chiari su ciò che offrono, è sufficiente fare clic su uno di essi per ricevere una descrizione di cosa aspettarsi, nonché i dispositivi supportati da quel modello.

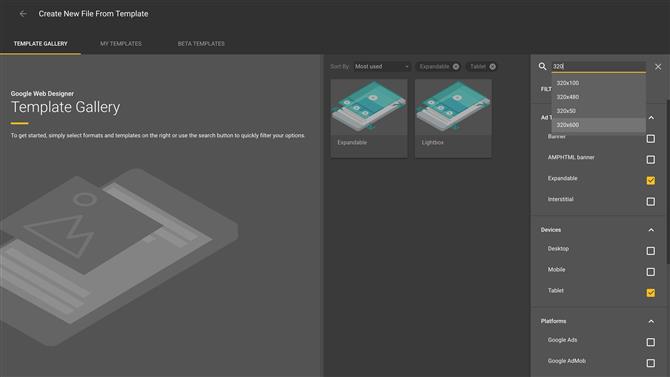
Non ci sono molti modelli predefiniti tra cui scegliere, ma il campo di ricerca ti consente di effettuare ricerche incredibilmente dettagliate e approfondite (Credito immagine: Google)
Il campo di ricerca sulla destra ti aiuta a restringere la tua scelta in base ai tuoi criteri, come cercare un componente espandibile che funzioni sui tablet. Puoi cercare modelli con dimensioni specifiche anche in questo modo, ad esempio semplicemente digitando un numero nel campo di ricerca.
Ogni anteprima ha una scelta di dimensioni. Selezionane uno e premi “Conferma”.
Se preferisci lavorare da zero, scegli invece “Nuovo” dal menu di avvio. Vedrai che ti vengono fornite varie opzioni che definiranno l’oggetto che stai creando. Per impostazione predefinita, un nuovo file è impostato su “Banner”, ma hai anche altri 8 tipi disponibili.
Puoi selezionare l’ambiente (Display e Video 360, Google AdMob, Google Ads o Non-Google Ad), le sue dimensioni e se renderlo un annuncio reattivo oppure no.
Quando sei pronto, ti viene svelata l’interfaccia corretta.

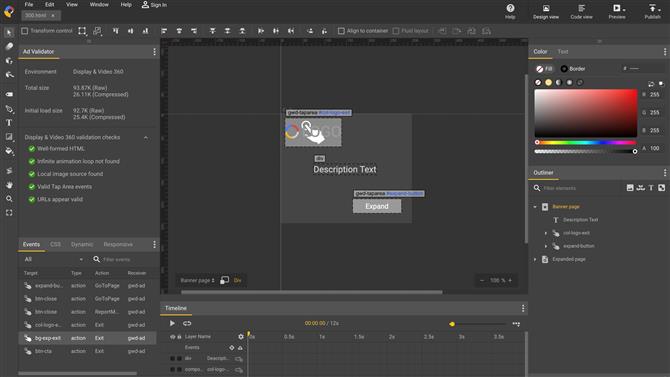
Un modello ti aiuta a scendere a terra fornendo un formato pronto (Image credit: Google)
Interfaccia
L’area di lavoro è estremamente flessibile e solo perché le barre laterali vengono visualizzate in una posizione quando apri l’app, non significa che debbano rimanere lì se preferisci un ambiente di lavoro diverso. Le sezioni possono diventare finestre fluttuanti, ad esempio, e le schede possono essere riordinate, i gruppi possono essere ridimensionati, i pannelli possono essere aggiunti a diversi gruppi, ecc., Rendendo un sistema notevolmente flessibile.
Lavorare con le risorse
I file che usi nel tuo progetto possono essere portati tramite il comando Importa risorse, o più semplicemente, trascinandoli nell’area di lavoro.
Manipolarli non è così intuitivo come si potrebbe essere abituati con altre app creative e ti ritroverai spesso a visitare i pannelli delle proprietà per apportare anche semplici modifiche alle tue risorse. Quando la maggior parte delle app in questi giorni ti consente di modificare direttamente una risorsa, all’inizio sembra un po ‘imbarazzante, anche se ti ci abitui.
Tuttavia, questo non è uno strumento di composizione delle immagini. Google Web Designer non può creare risorse per te e dovresti utilizzare un’app diversa come Photoshop per prepararle prima. Naturalmente, se tutto ciò di cui hai bisogno è un’immagine statica, allora non avresti bisogno dell’app di Google. È di grande utilità per te, se vuoi animazioni eleganti e codice conforme al web.

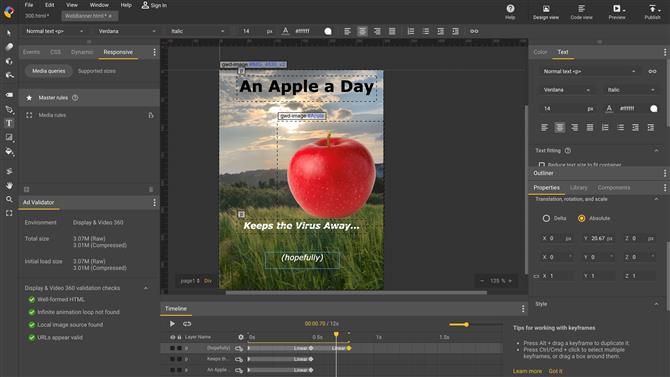
L’animazione è un po ‘contorta, ma la padroneggi rapidamente (Image credit: Google)
Animazione
L’animazione è una semplice questione di impostazione di fotogrammi chiave in vari punti nel tempo. Se sei abituato a fare film, ne avrai un’idea abbastanza velocemente.
L’approccio dell’app è un po ‘oscuro, poiché una volta impostato un fotogramma chiave, è necessario modificare il valore del parametro che si desidera animare per impostare quel parametro come uno che si desidera animare. Non esiste un pulsante per bloccare un valore in atto per avviare il processo, quindi modificare manualmente il valore e quindi ripristinarlo è l’unico modo per l’app di sapere quale parametro si sta per modificare nel tempo.
Una volta fatto ciò, tutte le modifiche da apportare allo stesso parametro in un altro punto della sequenza temporale verranno impostate automaticamente, come previsto.
Frustrantemente, non hai modo di sapere quali parametri sono effettivamente impostati per essere animati, il che significa che se dovessi tornare al tuo progetto in un secondo momento non saprai a colpo d’occhio quali valori delle risorse sono impostati per muoversi e quando.
La sequenza temporale ti dirà quali oggetti sono animati, ma non saprai quali parametri a meno che non giochi l’animazione. Questo è tutt’altro che efficiente.
Nonostante ciò, è relativamente semplice animare qualsiasi oggetto sullo schermo e il risultato finale funziona molto bene. Puoi persino animare in 3D.
Alla fine della giornata, Google Web Designer ti semplifica la progettazione di una vasta gamma di annunci web, senza nemmeno dover scrivere una riga di codice, il che è un grande vantaggio.

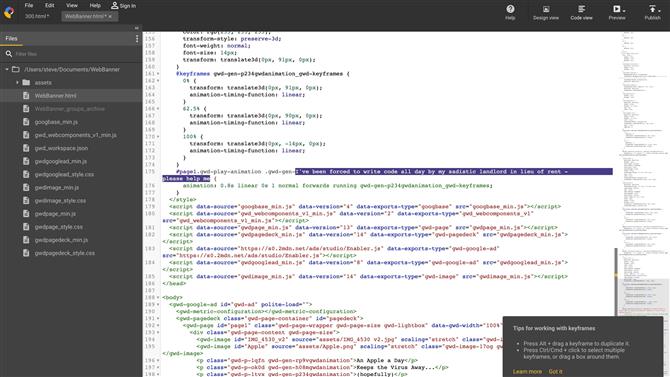
Se hai dimestichezza con la codifica, puoi modificare direttamente il tuo progetto (Credito immagine: Google)
Tuttavia, ciò non significa che i programmatori non siano soddisfatti: fai clic su Vista Codice per vedere il tuo progetto in codice non elaborato, che sei libero di modificare per soddisfare le tue esigenze specifiche, nel caso in cui la Vista Progettazione non fosse adatta al esigenze.

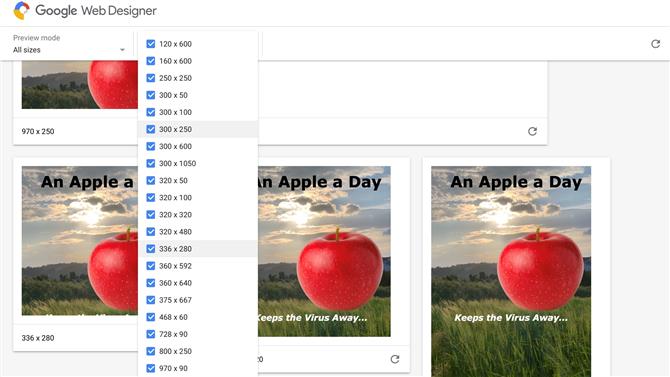
L’anteprima apre il browser Web selezionato e mostra l’aspetto dei tuoi annunci (credito immagine: Google)
Anteprima
La sezione Convalida annunci tiene traccia del tuo progetto, indicandoti a colpo d’occhio quanto sarà grande il file e se c’è qualcosa di sbagliato in ciò che hai creato attraverso l’uso di caselle verdi di aspetto amichevole.
Per vedere come appare il tuo progetto in un browser web, fai clic sul pulsante Anteprima e scegli quello che desideri utilizzare. Google Web Designer lo avvierà e attiverà l’annuncio.
Se non hai impostato una dimensione specifica, ti verranno offerte varie dimensioni, permettendoti di scegliere quale (i) visualizzare in anteprima (tutti sono presentati per impostazione predefinita).
E quando hai completato il tuo lavoro, premi Pubblica. Puoi salvarlo localmente sul tuo disco rigido o caricarlo in varie posizioni di Google.
Hai anche la possibilità di salvare il tuo progetto come modello, che puoi riutilizzare in un secondo momento.

In caso di smarrimento o confusione, le pagine di assistenza e i forum ti consentono di trovare facilmente le risposte ai tuoi problemi (credito immagine: Google)
Supporto
Lavorare con un’app per la prima volta può essere un compito scoraggiante, quindi ti assicuro che Google offre articoli completi su come sfruttare al meglio il suo Web Designer e che il forum degli utenti è anche pieno di utili discussioni. Entrambi ti aiuteranno a capire l’app e a risolvere la maggior parte (se non tutti) i problemi che potresti avere.
Verdetto finale
Google Web Designer è un’app di bell’aspetto, che ti consente di creare rapidamente annunci web sia che tu conosca la codifica o meno. Non è l’app meglio progettata sulla piattaforma Mac, prendendo spunto dalle Linee guida per l’interfaccia utente di Windows, ma funziona come pubblicizzato e produce buoni progetti animati. Sicuramente vale la pena dare un’occhiata.
- Abbiamo anche evidenziato il miglior costruttore di siti Web
