Poche persone si sentono a proprio agio nella prospettiva di progettare il proprio sito Web, motivo per cui ci sono così tante aziende che offrono i loro servizi web fai-da-te. Il portafoglio è Adobe’offerta, fintanto che sei un abbonato Creative Cloud. Come te’D aspettati da un’azienda creativa, i siti Web che Adobe ti aiuteranno a creare, sono focalizzati sulla presentazione del tuo lavoro creativo.
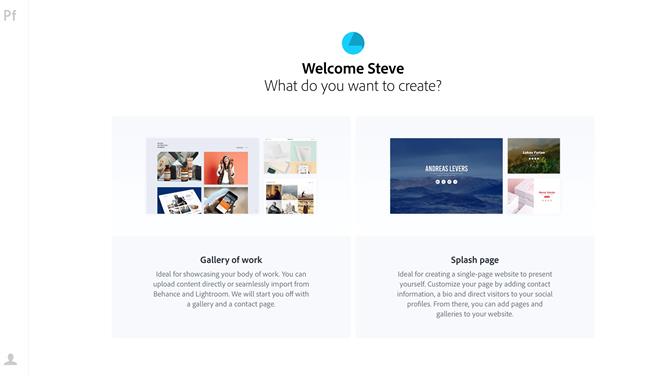
Quando entri in Adobe’Pagina del portfolio s’offriamo una scelta di due tipi di siti: una Galleria del tuo lavoro o una Pagina iniziale.
Qualunque tu scelga, tu’Avremo l’opportunità di aggiungere pagine aggiuntive e creare un sito completo. Ai fini di questa recensione, abbiamo scelto l’opzione Galleria.
- Vuoi provare Adobe Portfolio? Dai un’occhiata al sito Web qui

Scegli se creare una galleria o una splash page
(Credito immagine: Adobe)
Iniziare
voi’hai una scelta di 12 temi tra cui scegliere. Le anteprime di grandi dimensioni ti danno un’idea di ciò che tu’creerò. Includono anche una piccola anteprima di come apparirà ciascun tema su un dispositivo mobile, che è un modo originale per informarti che tutti questi siti sono progettati per avere un bell’aspetto, indipendentemente dal dispositivo’li stai visualizzando. Fare clic su uno per iniziare.
Una volta tu’ho selezionato il tema, entra in gioco l’interfaccia principale. esso’s diviso in due sezioni. Il più grande a destra è dove sei’progetteremo e visualizzeremo in anteprima le tue pagine, mentre la barra laterale a sinistra è dove puoi controllare varie impostazioni.

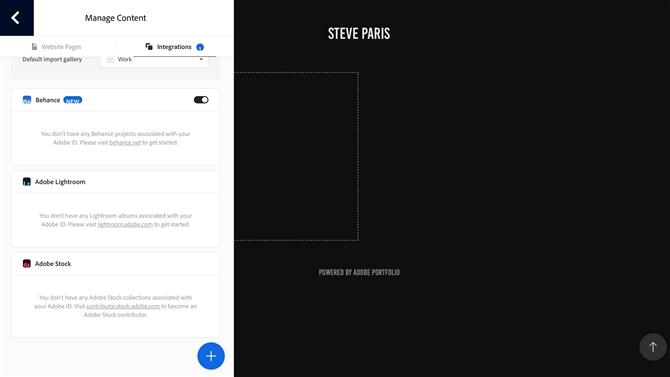
Collega il tuo portafoglio ai tuoi account Behance, Lightroom e Stock
(Credito immagine: Adobe)
Uno di questi si apre la prima volta che lanci Portfolio: così com’è’è collegato al tuo account Adobe Creative Cloud, può dire se hai un account Behance, una libreria Lightroom archiviata online o foto che’stai attualmente condividendo su Adobe Stock e ti consente di connettere il tuo nuovo sito Web a uno qualsiasi di essi per importare direttamente i contenuti.
Ma lascia’s avvia questa esplorazione correttamente guardando l’area di anteprima principale.

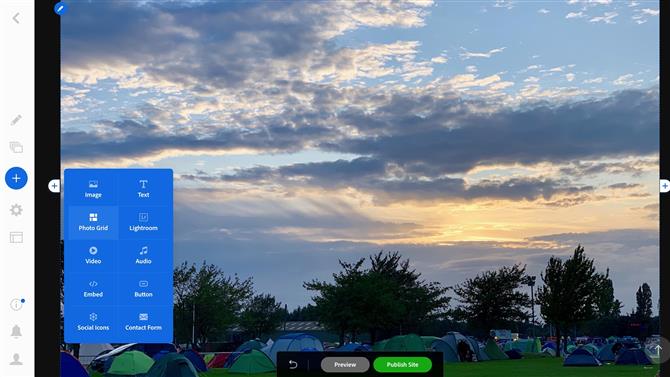
Importa le tue foto, inseriscile in griglie opzionali, aggiungi video, ecc.
(Credito immagine: Adobe)
L’area di progettazione
Questa intera sezione è dove costruisci le tue pagine. Come accennato in precedenza, queste pagine sono progettate per mostrare il tuo lavoro.
Quando passi il mouse su qualsiasi sezione, un bordo blu appare attorno ad esso per mostrarti le sue dimensioni, insieme a un piccolo cerchio blu alla sua sinistra. Fai clic su quello per offrirti opzioni di modifica specifiche per quella sezione.

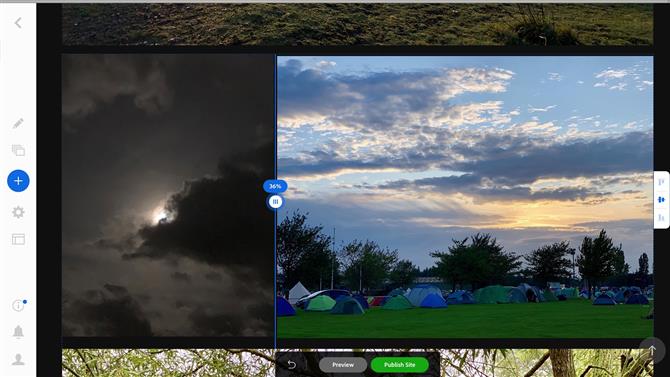
È possibile personalizzare una griglia di immagini in modo che appaia esattamente come si desidera
(Credito immagine: Adobe)
Riempi la tua pagina con le tue foto che puoi importare una alla volta o in gruppi. Per impostazione predefinita, le foto vengono visualizzate una sopra l’altra, ma è anche possibile creare griglie di foto e controllare il modo in cui le immagini vengono presentate sullo schermo.
esso’è tutto molto semplice, e ti affronti con l’interfaccia in pochissimo tempo. Lo abbiamo trovato un po ‘lento quando abbiamo apportato modifiche e importato immagini, al punto in cui a volte ci siamo chiesti se l’interfaccia si fosse bloccata su di noi (non aveva’t – stava solo prendendo il suo tempo).

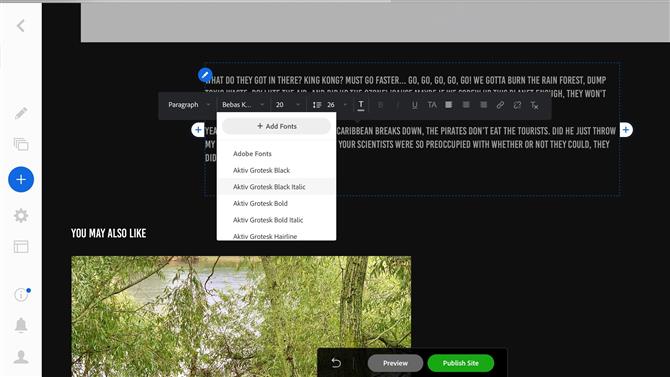
Gli strumenti di modifica del testo di base vengono visualizzati solo dopo aver selezionato le parole
(Credito immagine: Adobe)
voi’non si limitano ad aggiungere foto al tuo sito web. Hai anche la possibilità di includere caselle di testo, creando così quella che potrebbe essere vista come una pagina web più tradizionale, anche se non lo è’t Portfolio’s scopo principale. Proprio come quando aggiungi didascalie, hai a disposizione strumenti di base per la modifica del testo, anche se questi strumenti compaiono solo dopo aver evidenziato del testo scritto.
Se fai video e li condividi su un altro sito come YouTube o Vimeo, puoi anche incorporare il tuo lavoro in queste pagine. Tuttavia, nonostante il fatto che molti web builder noi’ho provato in passato, come WordPress o EverWeb sanno cosa fare quando si incolla il video di YouTube’s URL in un campo di incorporamento e convertirlo nel codice necessario per inserirlo correttamente, Portfolio ha adottato il metodo più arcaico per richiedere il funzionamento del codice di incorporamento effettivo. Questo non lo è’Un processo complicato e i siti di condivisione video rendono facile ottenerlo direttamente dalle loro opzioni di condivisione, ma lo fanno’s tuttavia un processo che richiede più tempo del semplice incollare un URL.
Se questo sembra troppo ingombrante o no’Se hai video su altri siti multimediali, puoi caricare i tuoi file direttamente nelle pagine del tuo portfolio.

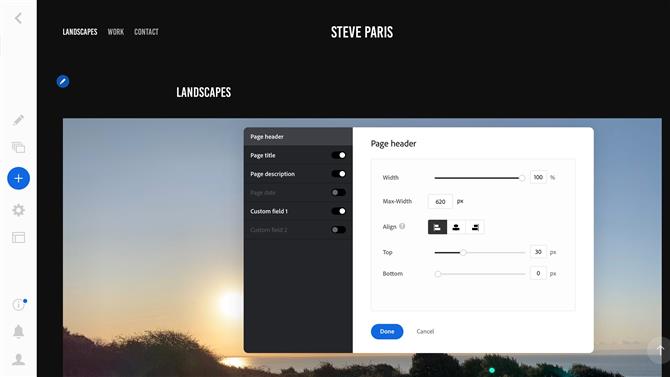
Ogni sezione può essere completamente personalizzata
(Credito immagine: Adobe)
Personalizzazione
Ogni sezione è personalizzabile, ma per chi lo indossa’Non voglio occuparmene, tutte queste opzioni sono nascoste ‘personalizzare’ menu: non devi mai vederli se lo fai’non sei interessato a loro.
Per coloro a cui piace dare ai loro siti un tocco più personale, tu’Apprezzerò le modifiche che puoi apportare, come modificare le dimensioni di un’intestazione, aggiungere un’immagine di sfondo alla tua pagina, modificare le dimensioni dei margini, ecc..
Le opzioni di personalizzazione includono anche la possibilità di aggiungere collegamenti ai tuoi account di social media (oltre 20 di essi), come Twitter, LinkedIn, Facebook, YouTube e molti altri.
Miniature di pagina
L’aggiunta di una pagina può essere fonte di confusione in quanto fa riferimento a due diverse funzionalità nel portfolio. Se aggiungi una pagina dalla barra laterale, ne crea una che appare nel menu di navigazione nella parte superiore del tuo sito web. Tuttavia, puoi anche aggiungere una pagina all’interno di una di quelle pagine, ma queste non lo fanno’t vengono visualizzati nel menu di navigazione, ma sono rappresentati come miniature grandi all’interno della pagina da cui sono state create.
Ciò potrebbe inizialmente confondere i principianti che sono perplessi sul perché la nuova pagina che hanno creato non lo faccia’t appare nel menu principale o perché non lo fa’t hanno un’anteprima di grandi dimensioni.
Come te’Mi aspetto che tu abbia molta personalizzazione riguardo a quelle miniature di pagina: puoi arrotondare i loro bordi e applicare un effetto che’viene attivato quando si passa il mouse su di essi: ad esempio, è possibile trasformare l’immagine in miniatura selezionata in bianco e nero o applicare una sovrapposizione di colore su di essa e è anche possibile modificare la miniatura del tutto, caricando una foto diversa a tale scopo.
Come puoi vedere, le tue opzioni di personalizzazione sono piuttosto estese.

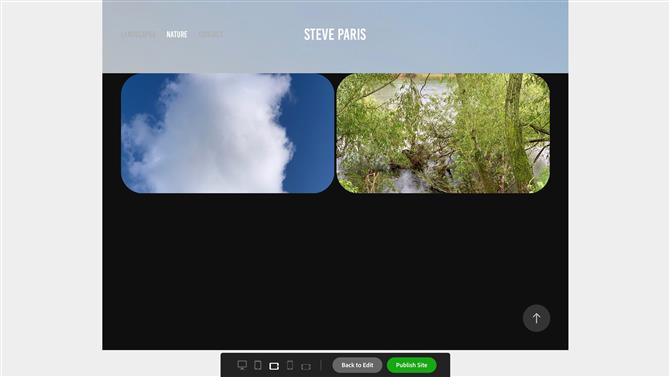
La funzione di anteprima ti consente di vedere come apparirà la tua pagina su vari dispositivi
(Credito immagine: Adobe)
Là’s una bella opzione di anteprima che ti consente di vedere come il tuo sito apparirebbe su più schermi, che include tablet e telefoni sia in orientamento orizzontale che verticale.
La barra laterale
Qui è possibile accedere alle impostazioni che riguardano l’intero sito. Ci sono due caratteristiche principali qui:
Uno ti consente di apportare modifiche a livello di sito, come l’aggiunta di un’immagine di sfondo, selezionare la posizione in cui è posizionata sulla pagina, gestire le tue pagine (sia le pagine principali, sia le pagine all’interno delle pagine), rinominarle e riordinarle e persino passare a una totalmente diversa tema.
Le opzioni di Impostazioni sono piuttosto estese. Puoi selezionare quale delle tue pagine principali sarà la tua principale (quella che i visitatori vedranno per prima), collegare il tuo sito a Google Analytics, aggiungere parole chiave e meta tag SEO, caricare un Favicon e persino impostare una pagina 404 specifica (da di default si collega alla tua pagina principale)
Se tu’preoccupato di proteggere le tue immagini, hai la possibilità di disabilitare il clic con il pulsante destro del mouse sulle tue foto (questa opzione è selezionata per impostazione predefinita e dissuaderà il ladro di contenuti più casual) e puoi persino proteggere con password l’intero sito web.

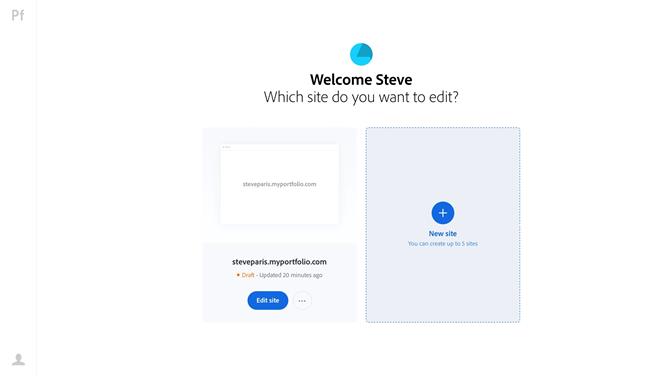
Modifica e crea fino a 5 siti per account Creative Cloud
(Credito immagine: Adobe)
Puoi creare fino a cinque siti Web da un singolo account Creative Cloud e possono essere grandi o semplici quanto ti servono.
Adobe ospita i siti per te e ti offre un indirizzo [nome] generico .myportfolio.com (il nome viene selezionato automaticamente ma tu’è permesso cambiarlo in qualcosa di più adatto – purché’s ancora disponibile.

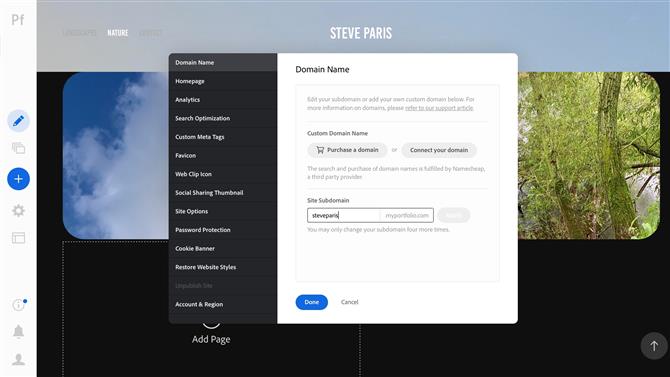
Le impostazioni ti consentono l’accesso completo al tuo nome di dominio, strumenti SEO, ecc.
(Credito immagine: Adobe)
Se possiedi un nome di dominio, puoi collegarlo al tuo sito e lì’s anche l’opzione di acquistarne uno direttamente dal menu Impostazioni.
Verdetto finale
Nel complesso, il portafoglio raggiunge un equilibrio interessante. Se vuoi solo caricare foto da condividere con altri e utilizzare un sito per pubblicizzare le tue abilità, puoi essere pronto per andare in pochi minuti. Ma hai anche la possibilità di personalizzare minuziosamente il tuo sito per farlo sembrare come preferisci.
Ci sono alcuni aspetti confusi nell’interfaccia e può sembrare un po ‘lento a volte, ma crea pagine di bell’aspetto, offrendo così tanto personalizzazione come te’sei a tuo agio con.
Ed essere gratuito con il tuo abbonamento a Creative Cloud è semplicemente la ciliegina sulla torta.
- Dai un’occhiata anche al nostro elenco completo dei migliori costruttori di siti Web per portafogli
